Azure Functions for Serverless Computing
Azure Functions is a serverless computing service provided by Microsoft Azure that enables you to run event-driven code without the need to manage infrastructure. It allows developers to build and deploy small pieces of code, called functions, in various programming languages including JavaScript/Node.js, C#, Python, Java, and PowerShell.
Let’s create a simple Azure Function that responds to HTTP requests. This project will help you understand the basics of serverless computing with Azure Functions.


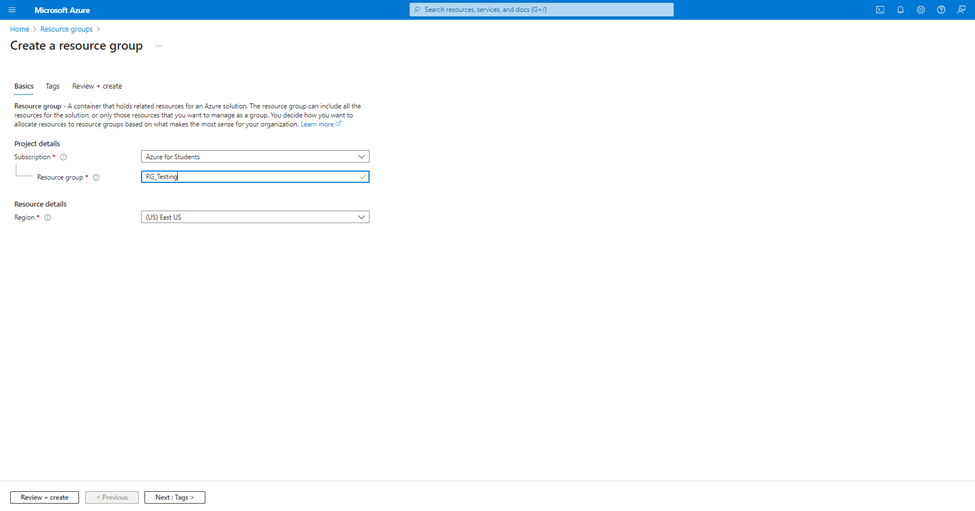
Step 1: Set Up Azure Resources


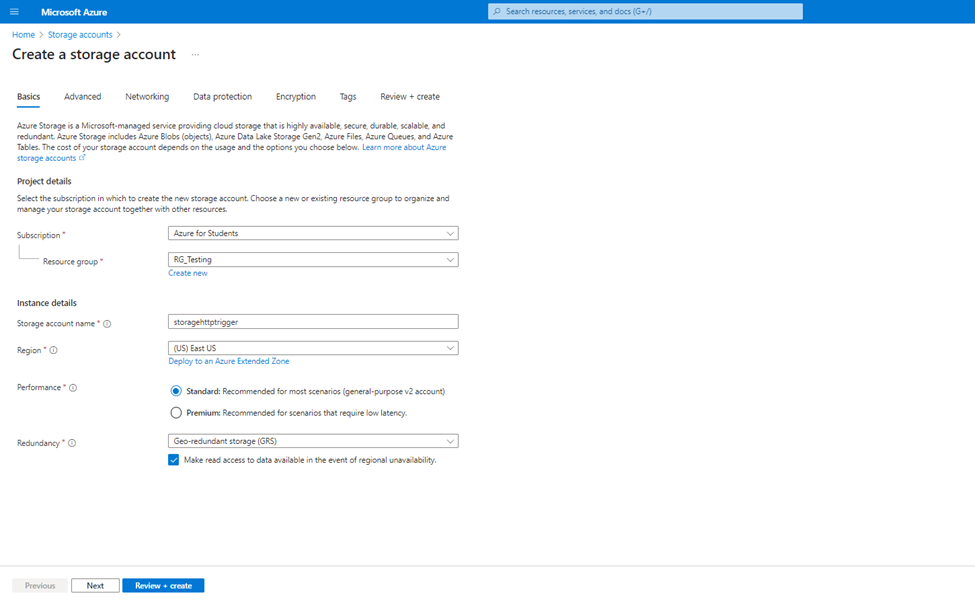
2. Creating Storage Account


Step 2: Set Up Your Development Environment
Open Visual Studio Code: Launch Visual Studio Code.
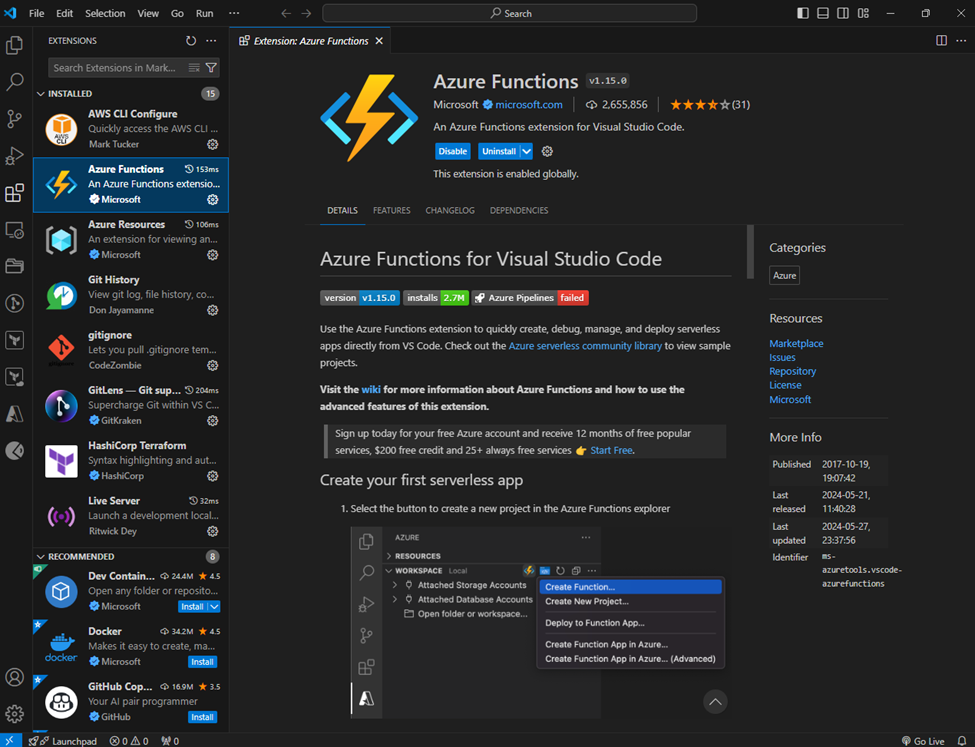
Install Azure Functions Extension: Go to the Extensions view (Ctrl+Shift+X) and search for “Azure Functions”, then install it.


Sign In to Azure: Click on the Azure icon in the Activity Bar and sign in to your Azure account.
Step 3: Create an Azure Functions Project
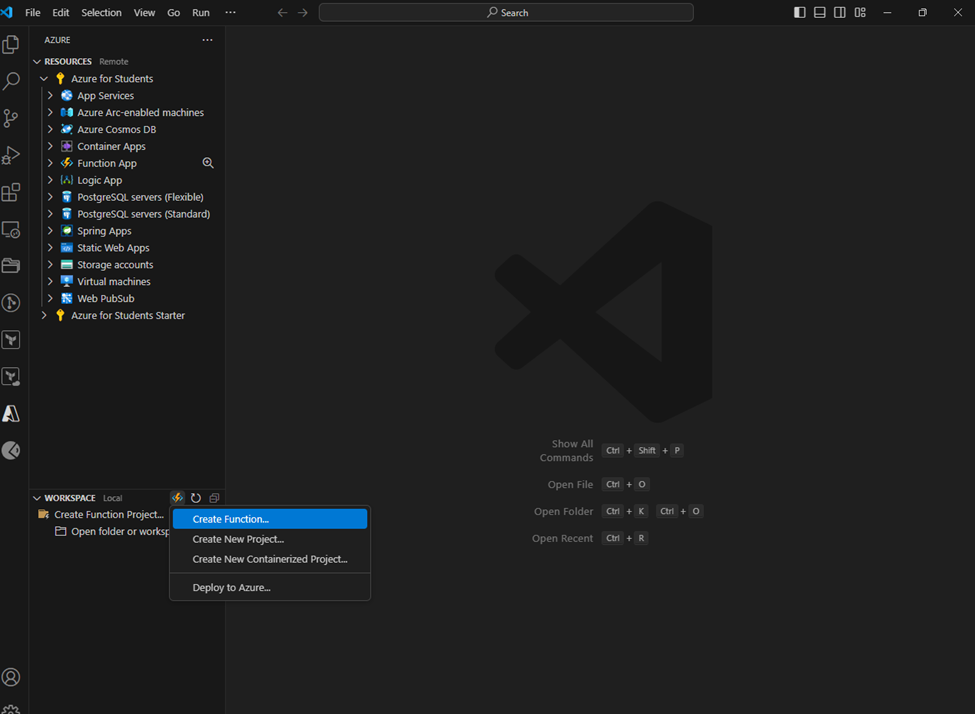
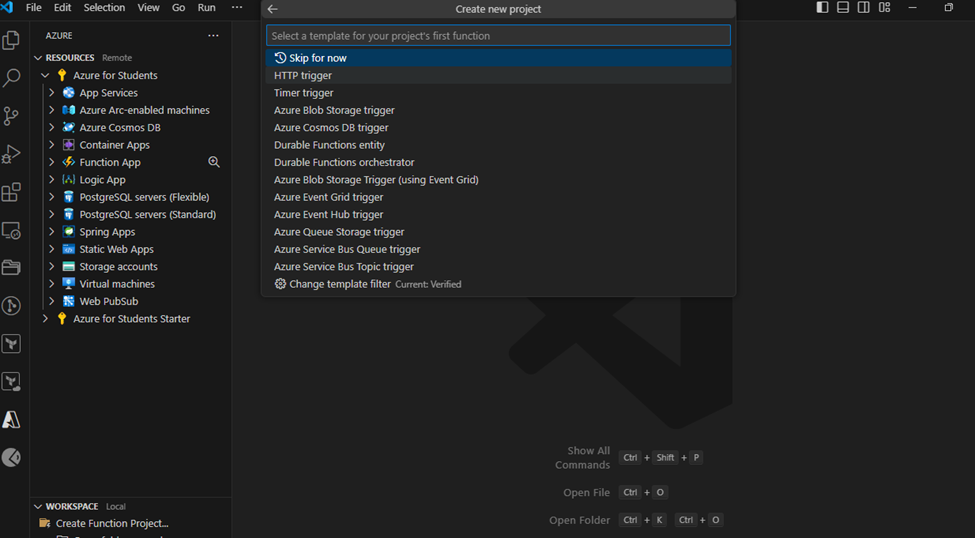
Create New Project:
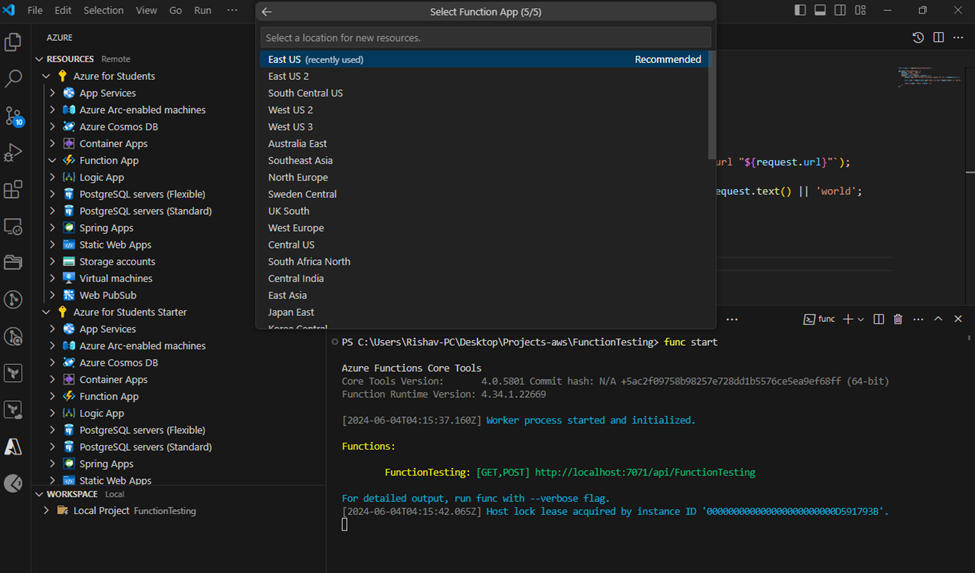
- Open the Command Palette (Ctrl+Shift+P), type “Azure Functions: Create New Project”, and select it.
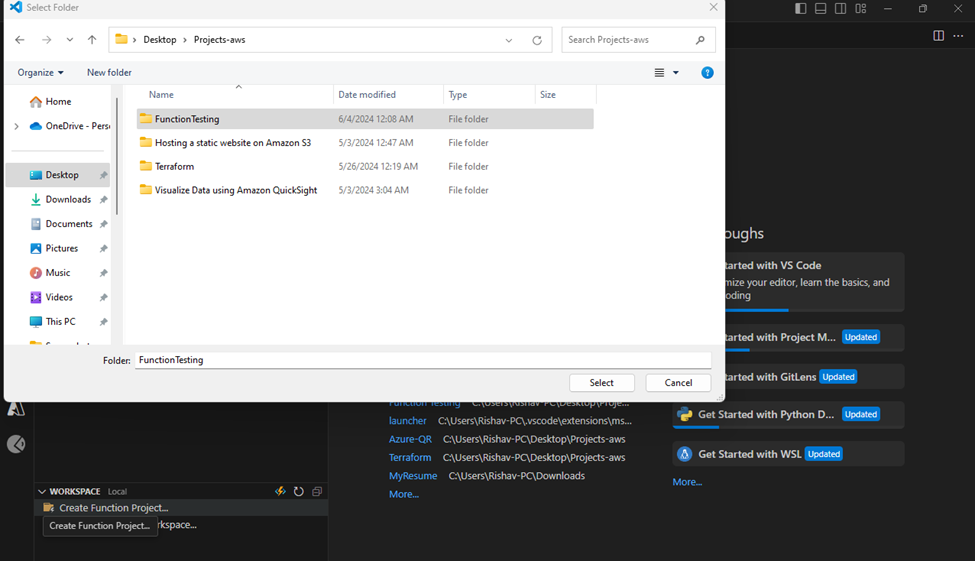
- Choose a directory for your project. Here we are choosing already created Empty Directory for the project
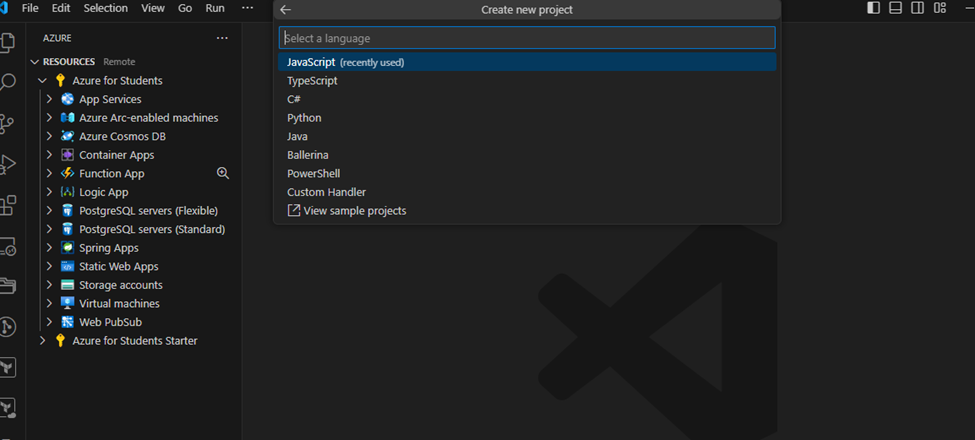
2. Select JavaScript as the language.
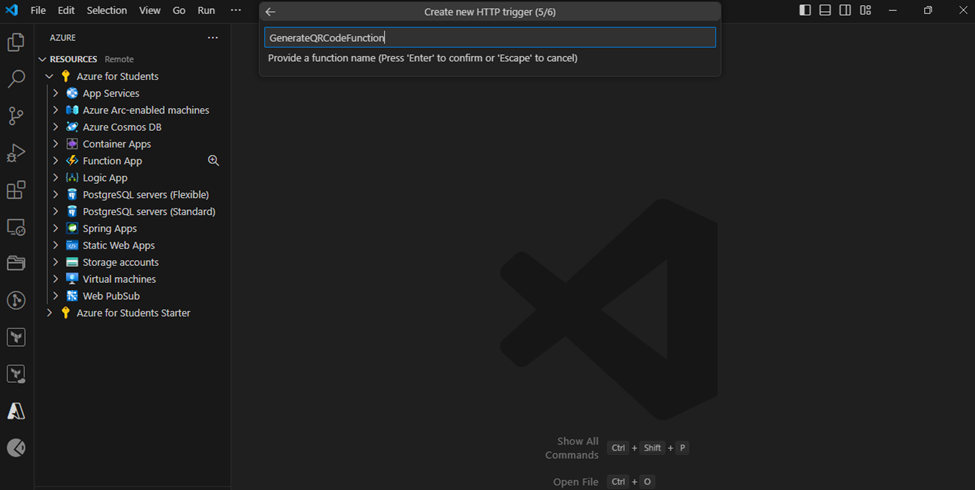
3. . Name your function (e.g., “FunctionTesting)
4.. Choose “Anonymous” for the authorization level.
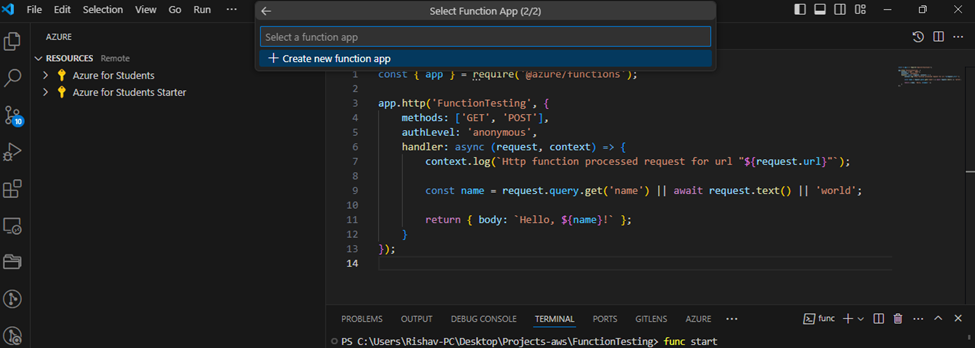
5.. Write the Function Code:
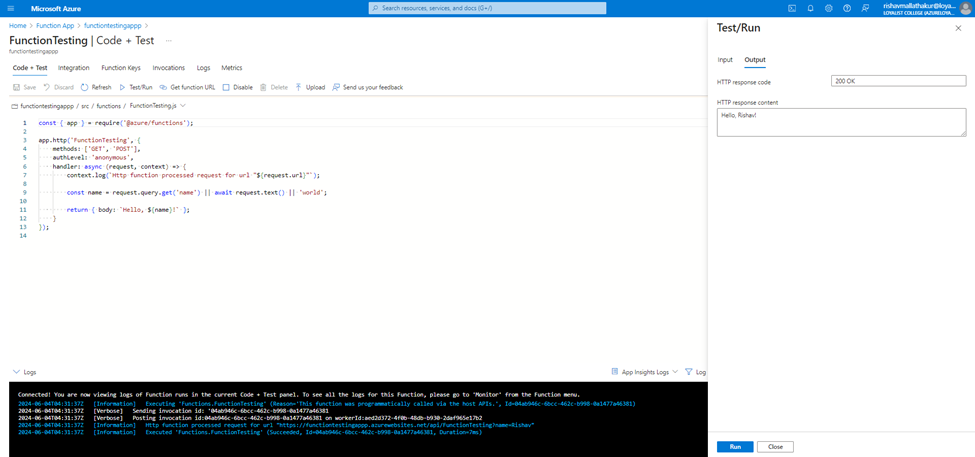
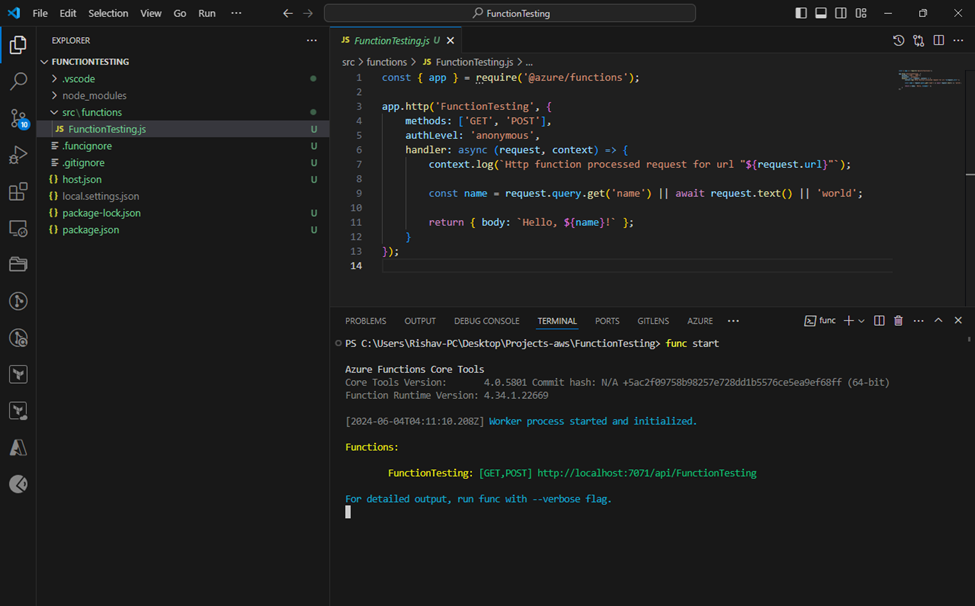
6. Visual Studio Code will generate a template function. Here’s an example of what the JavaScript code might look like:


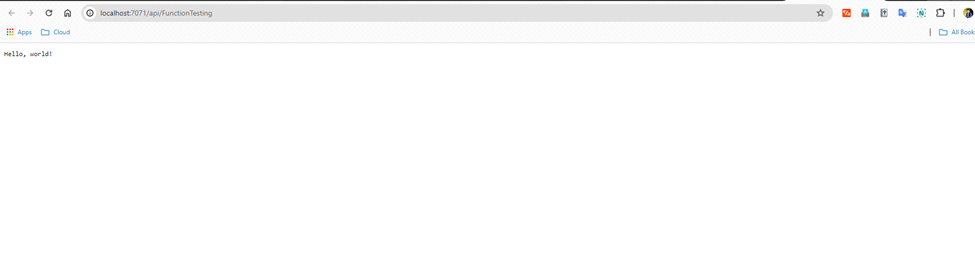
Run the Function Locally:
You can run the function locally to test it:
Go to Terminal and type : func start
Open a browser and navigate to http://localhost:7071/api/FunctionTesting

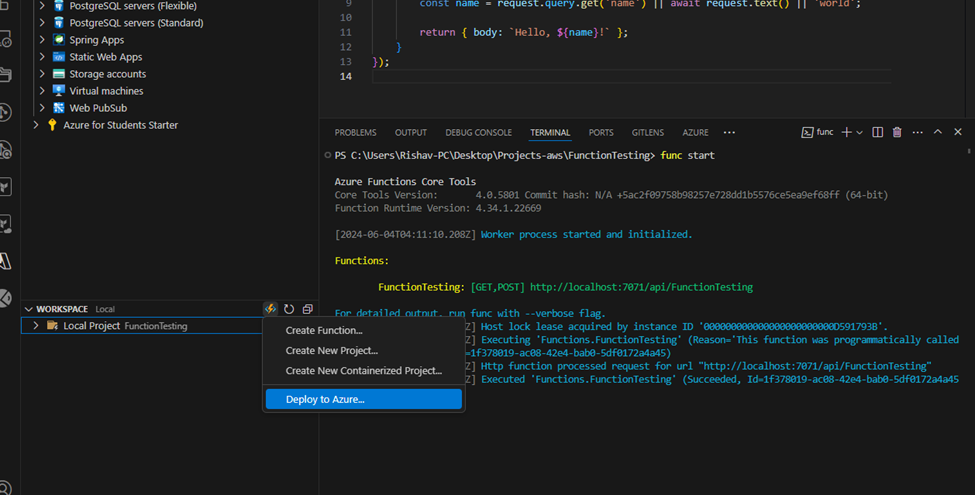
Step 4: Deploy the Function to Azure
- Deploy the Function: Use the Azure Functions extension in Visual Studio Code to deploy your function:
- Right-click on the project name in the Azure view and select “Deploy to Azure”



Test the Deployed Function:
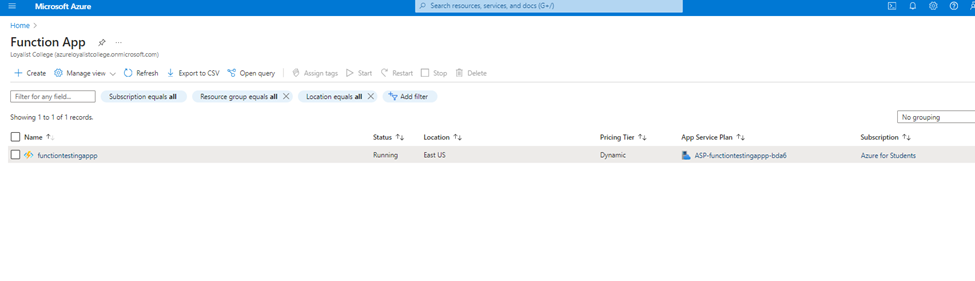
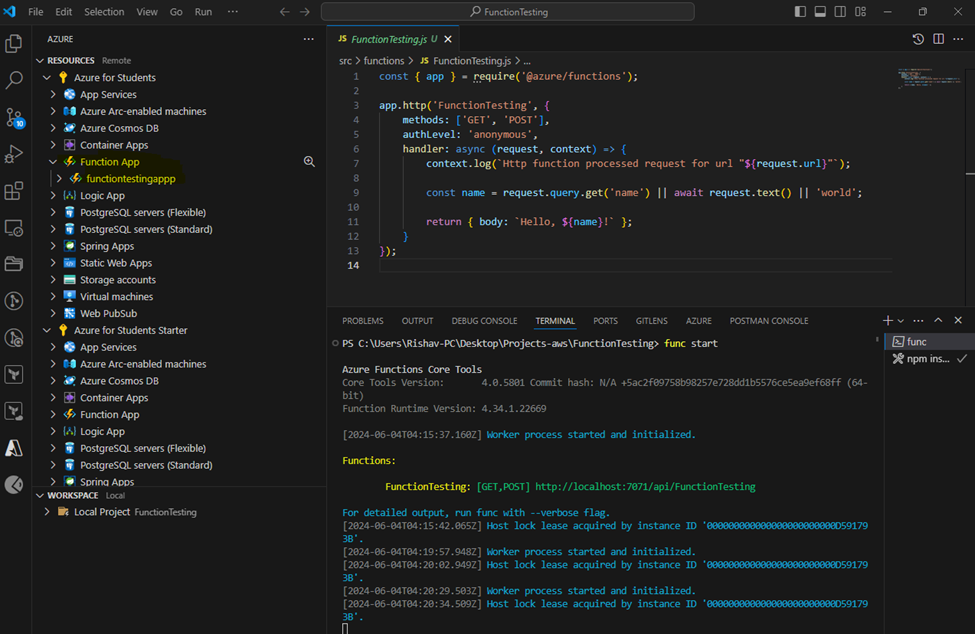
- After creation, we can also see the app is created on the Function App >>functiontestingappp

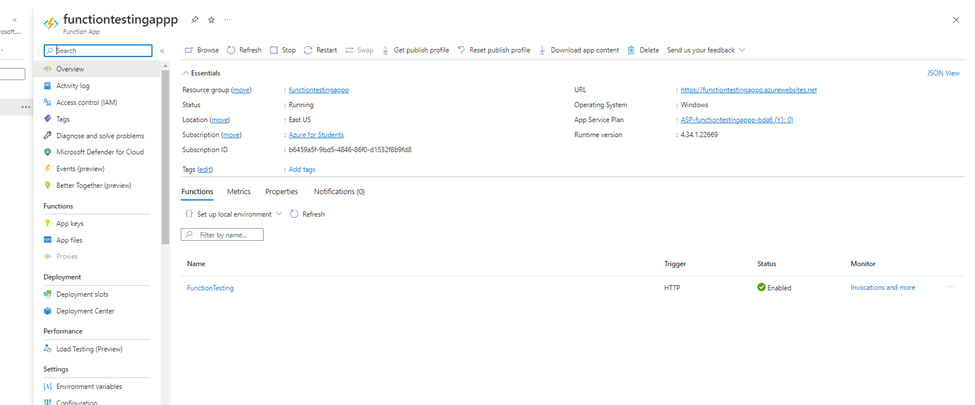
- Once deployed, you can test the function by going to the azure portal and choosing the function app.

So here we can see the function is being trigged with the http method i.e POST/GET.
Http function processed request for url "https://functiontestingappp.azurewebsites.net/api/FunctionTesting?name=Rishav"In conclusion, Azure Functions empowers developers to focus on writing code to solve business problems without worrying about managing infrastructure. Its serverless architecture, multi-language support, seamless integration with other Azure services, and event-driven model make it an ideal choice for building scalable, efficient, and cost-effective cloud applications.